Space Physics Data Facility (SPDF) is the NASA active and permanent archive for non-solar heliophysics data (solar data at SDAC), per the NASA Heliophysics Science Data Management Policy. SPDF is a project of the Heliophysics Science Division (HSD) at NASA's Goddard Space Flight Center. SPDF also provides multi-project, cross-disciplinary access to data to enable correlative and collaborative research across discipline and mission boundaries with present and past missions. SPDF maintains the SSCweb database of spacecraft orbits, the OMNIweb cross-normalized database, and the Common Data Format (CDF) self-describing science data format and associated software.
NOTICE: March 2021: SPDF acknowledgements increase to near 40%. The usage statistics and acknowledgments of our SPDF services have been compiled and published for the year 2020.OmniWeb elevates your web user experience to be more productive, more efficient, and more fun. You'll find information more quickly.
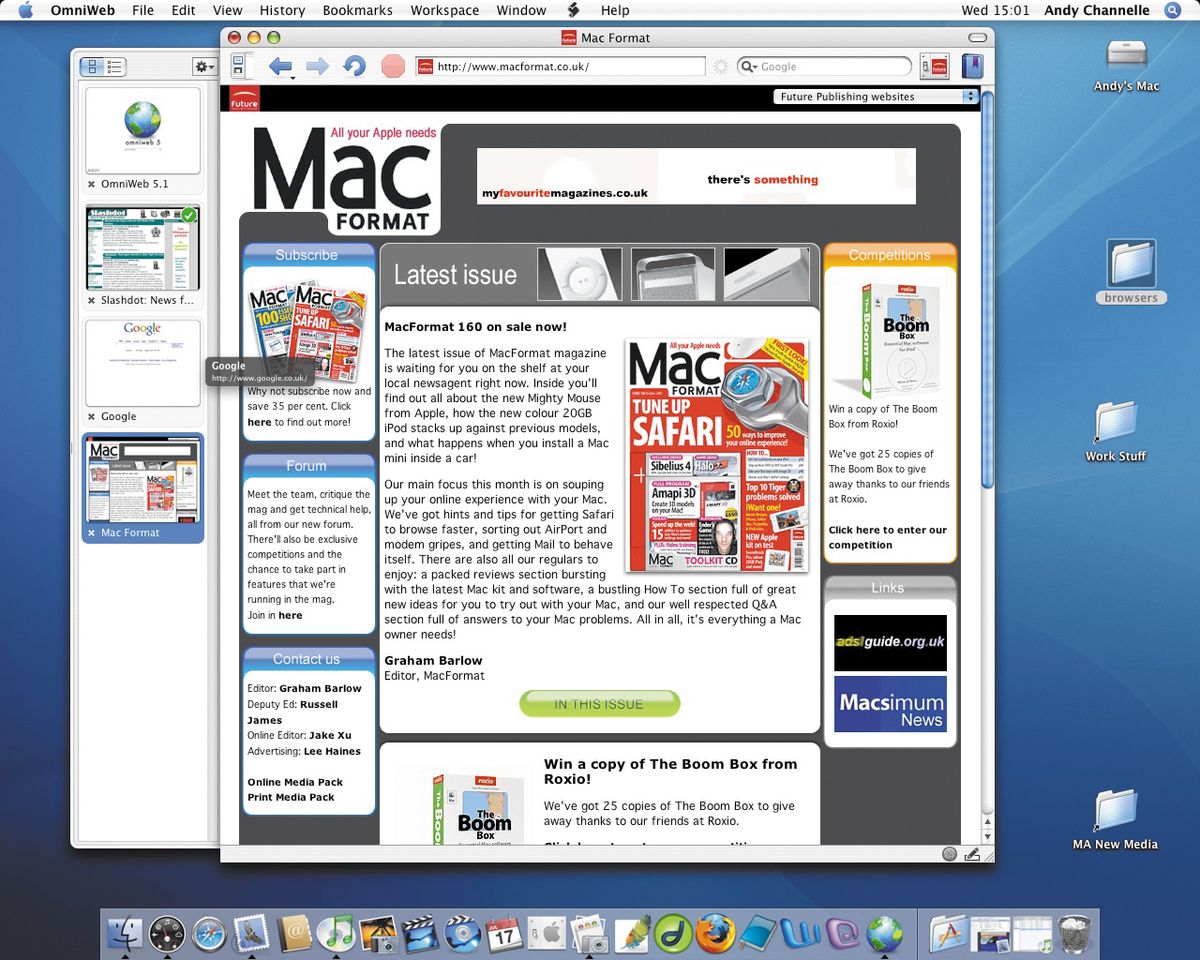
- OmniWeb offers a stunning interface and good rendering, along with a unique collection of features. For instance, you can set OmniWeb to automatically update bookmarks periodically or to run as a.
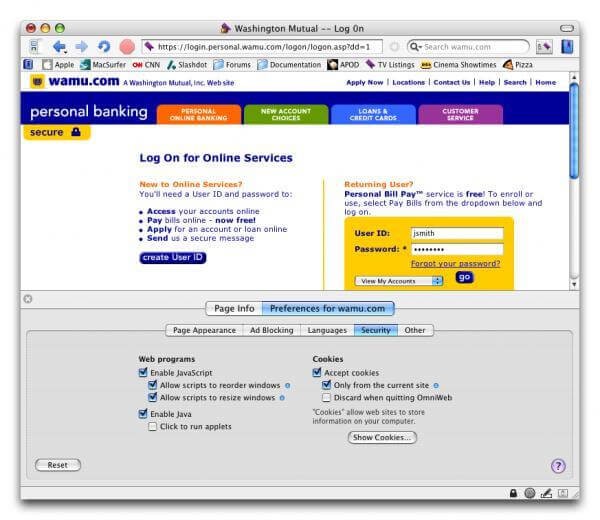
- Jul 23, 2012 OmniWeb is now based on the same WebKit in use by Safari 3.1. This includes the latest security patches and features included with Safari 3.1.x such as downloadable fonts, CSS Animation, HTML 5.
- OmniWeb elevates your web user experience to be more productive, more efficient, and more fun. You'll find information more quickly.
NOTICE: March 2021: Ionospheric CONnection (ICON) level 0-Prime, 1 and 2 data files are in the SPDF ICON archive. The data sets will be added to the CDAWeb system soon.
NOTICE: February 2021:To reach SPDF support services staff please use our new email address: NASA-SPDF-Support@nasa.onmicrosoft.com (for help with CDAWeb, SSCWeb, SPDF Web Services and OMNIWeb). To reach CDF support staff please use: NASA-CDF-Support@nasa.onmicrosoft.com.
NOTICE: July 2020: SPDF WEB ADDRESS CHANGES: Alternate names for the web addresses for various SPDF web sites have been deprecated and redirected to the standard name. For instance, please change any use of spdf.sci.gsfc.nasa.gov to https://spdf.gsfc.nasa.gov/ and cdaweb.sci.gsfc.nasa.gov to https://cdaweb.gsfc.nasa.gov/.
NOTICE: The MMS Level 2 data products are available via SPDF HTTPS and all data sets are available in CDAWeb. The range of publicly available MMS data will continue to be updated weekly.
Common Data Format (CDF) Version 3.8.0 is now available. Updates for Perl, IDL, Matlab, and Java interfaces and the SKTeditor CDF editor are available. For further details and changes, see the CDF release notes.
Please sign up for an email list of announcements related toSPDF software and services (changes, upgrades,outages). Postings to gsfc-spdf_announcements@lists.nasa.gov will be veryinfrequent but are especially useful to regular users of our web servicesand Java clients (CDAWeb+, xSonify, TIPSOD). To subscribe, go to https://lists.nasa.gov/mailman/listinfo/gsfc-spdf-announcements or send an email to gsfc-spdf-announcements-subscribe@lists.nasa.gov.
$45.00 / hour personalized development includes:
Graphic design, Java, CGI, Perl, PHP, CSS, CSS3, HTML5, Ad Banner Design, Flash, Fire Works, Director, Photoshop, Illustrator.
We’ll work with you, instead of what they build is what you get.
If you want to have a certain style, we’ll give it to you, after all it’s your site and your paying for it, you will be consulted on
marketing strategy (SEO), as the site is being developed.
Web design is a broad term covering many different skills and disciplines that are used in the production and maintenance of websites. The different areas of web design include; web graphic design, interface design, authoring; including standardized code and proprietary software, user experience design and search engine optimization. Often many individuals will work in teams covering different aspects of the design process, although some designers will cover them all. The term web design is normally used to describe the design process relating to the front-end (client side) design of a website including writing mark up, but this is a grey area as this is also covered by web development. Web designers are expected to have an awareness of usability and if their role involves creating mark up then they are also expected to be up to date with web accessibility guidelines.
Web designers use a variety of different tools depending on what part of the production process they are involved in. These tools are updated over time by newer standards and software but the principles behind them remain the same. Web graphic designers use vector and raster graphics packages for creating web formatted imagery or design prototypes. Technologies used for creating websites include standardized mark up which could be hand coded or generated by WYSIWYG editing software. There is also proprietary software based on plug-ins that bypasses the client’s browsers version, these are often WYSIWYG but with the option of using the software’s scripting language. Search engine optimization tools may be used to check search engine ranking and suggest improvements.
Other tools web designers might use include mark up validator sand other testing tools for usability and accessibility to ensure their web sites meet web accessibility guidelines.
Typography
Usually a successful website has only a few typefaces which are of a similar style, instead of using a range of typefaces. Preferably a website should use sans serif or serif typefaces, not a combination of the two. Typography in websites should also be careful the amount of typefaces used, good design will incorporate a few similar typefaces rather than a range of type faces. Most browsers recognize a specific number of safe fonts, which designers mainly use in order to avoid complications. Most layouts on a site incorporate white spaces to break the text up into paragraphs and also avoid center aligned text.


Page layout
Web pages should be well laid out to improve navigation for the user. Also for navigation purposes, the sites page layout should also remain consistent on different pages. When constructing sites, it’s important to consider page width as this is vital for aligning objects and in layout design. The most popular websites generally have a width close to 1024 pixels. Most pages are also center aligned, to make objects look more aesthetically pleasing on larger screens.
Fluid layouts developed around 2000, although were very slow to be adopted, as a rejection of grid-based design both as a design principle, and as a coding technique.The axiomatic assumption is that readers will have screen devices, or windows thereon, of different sizes and that there is nothing the page designer can do to change this. Accordingly, a design should be broken down into units (sidebars, content blocks, advert areas, navigation areas) that are sent to the browser and which will be fitted into the display window by the browser, as best it can. As the browser does know the details of the reader’s screen (window size, font size relative to window etc.) the browser does a better job of this than a presumptive designer. Although such a display may often change the relative position of major content units, sidebars may be displaced below body text rather than to the side of it, this is usually a better and particularly a more usable display than a compromise attempt to display a hard-coded grid that simply doesn’t fit the device window. In particular, the relative position of content blocks may change, but each block is less affected. Usability is also better, particularly by the avoidance of horizontal scrolling.
Responsive Web Design is a new approach, based on CSS3, and a deeper level of per-device specification within the page’s stylesheet, through an enhanced use of the CSS @media pseudo-selector.
Omniweb Browser Download Mac
Quality of code
Omniweb Mac
When creating a site it is good practice to conform to standards. This includes errors in code, better layout for code as well as making sure your IDs and classes are identified properly. This is usually done via a description specifying what the element is doing. Not conforming to standards may not make a website unusable or error prone, standards can relate to the correct layout of pages for readability as well making sure coded elements are closed appropriately. Validating via W3C can only be done when a correct DOCTYPE declaration is made, which is used to highlight errors in code. The system identifies the errors and areas that do not conform to web design standards. This information can then be corrected by the user.
Visual design
Good visual design on a website identifies and works for its target market. This can be an age group or particular strand of culture thus the designer should understand the trends of its audience. Designers should also understand the type of website they are designing, meaning a business website should not be designed the same as a social media site for example. Designers should also understand the owner or business the site is representing, to make sure they are portrayed favorably. The aesthetics or overall design of a site should not clash with the content, making it easier for the user to navigate and can find the desired information or products etc.
User experience design
Omniweb

For a user to understand a website they must be able to understand how the website works. This affects their experience. User experience is related to layout, clear instructions and labeling on a website. The user must understand how they can interact on a site. In relation to continued use, a user must perceive the usefulness of that website if they are to continue using it. With users who are skilled and well versed with website use, this influence relates directly to how they perceive websites, which encourages further use. Therefore users with less experience are less likely to see the advantages or usefulness of websites. This in turn should focus, on design for a more universal use and ease of access to accommodate as many users as possible regardless of user skill.
Omniweb Browser

Omnisweep

